The Backstory
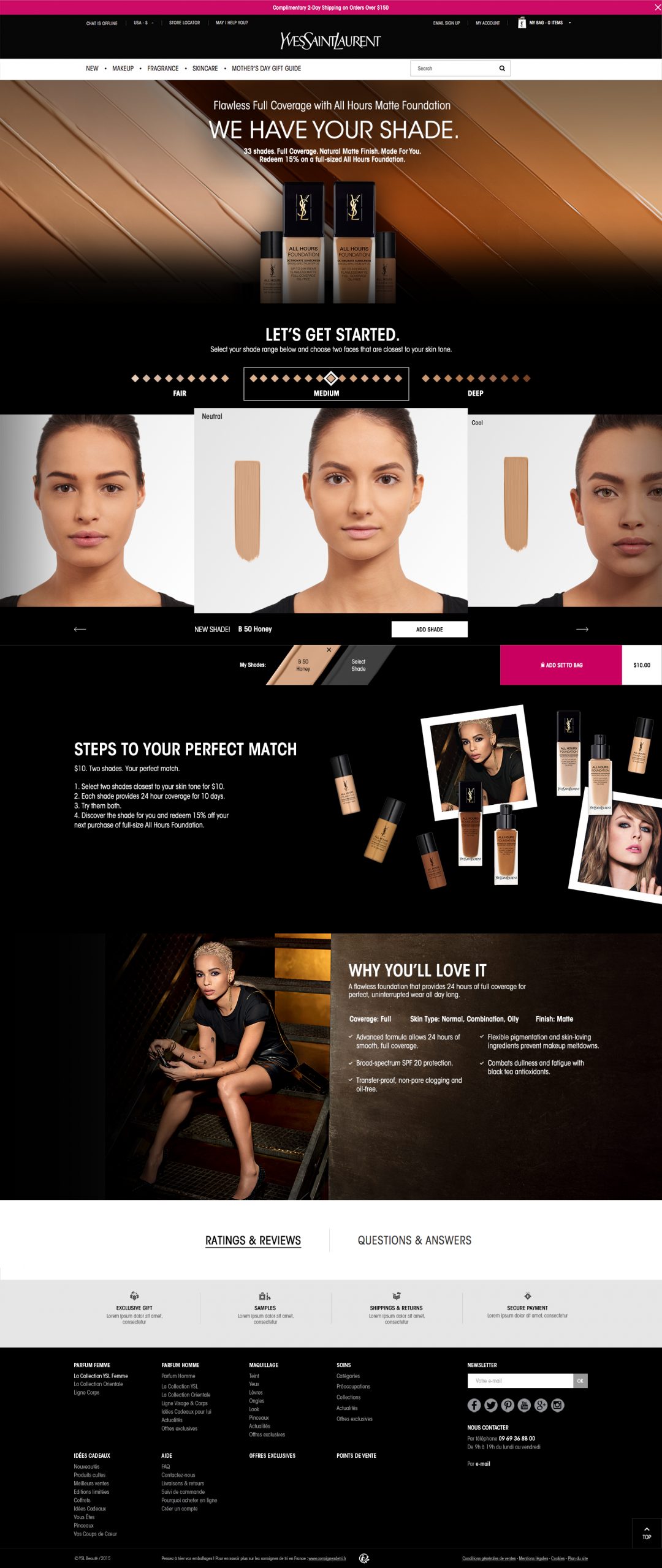
When one of YSL’s marquis foundation formulas extended it’s shade range to accommodate diverse customers, this foundation sampling tool was a key awareness and conversion driver. Customers were given the opportunity to sample two foundation shades at home with a bounce back promotion for a % off the full-size product. With models shot to match every shade, this mobile-first solution created a highly visual, swipe-able system where users could easily select from the 33 shade range and check out.
PURPOSE
First, Why Sampling?
When purchasing shade related products, 35% of consumers said they need to try products before purchasing a full-size product*. Further, when extending a shade range to a group of consumers who had never tried the product, it was important to offer the samples in order to re-inforce comfort with the brand
*https://www.statista.com/statistics/745620/cosmetics-purchasing-behavior-us/

ART DIRECTION
Beauty for All.
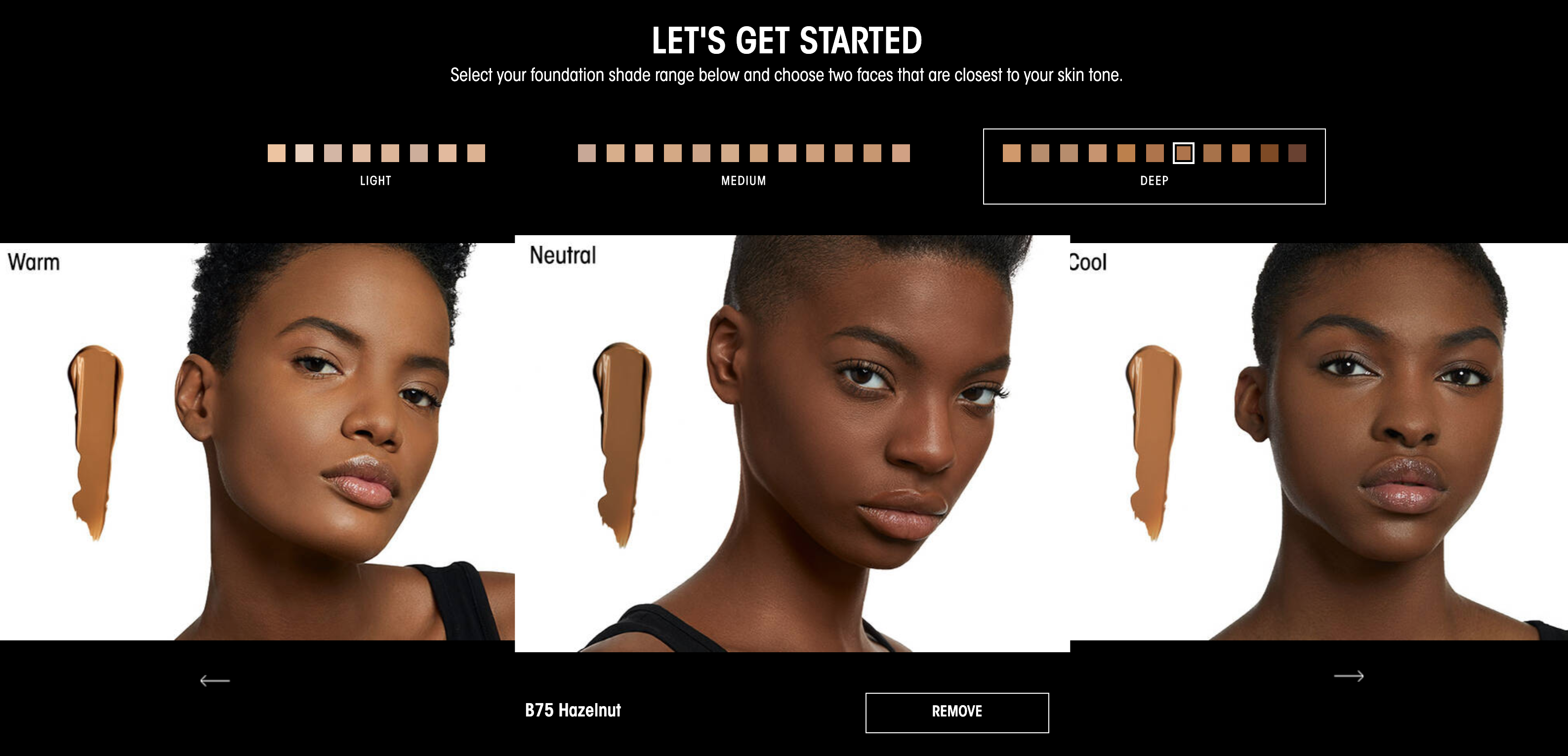
A huge part of the brand DNA at L'Oreal is to create a product for all shades and skin tones. It's an additional challenge to select shades without the luxury of trying a swatch in store. In order to get the shade matching as close as possible, the UX team commissioned the marketing team to shoot every single shade on model.
UX DIRECTION
Shade Selector
The scrolling image carousel is a cornerstone of the experience. Taking advantage of large imagery to allow users to quickly find which of the 33 shades was best for them.